Unlock explosive revenue growth with honest, transparent evidence-based digital. Take the fast lane to the 1st-page results.













A well-designed website is crucial for online success. Our skilled designers and developers create visually appealing, user-friendly, and responsive websites that align with your brand and cater to your target audience. We ensure your site is optimized for search engines and provides a seamless experience across devices, helping you stand out in the competitive digital market.
Beyond organic search results, MasterSEO can manage your PPC campaigns to maximize ROI. Our experts create targeted ads, optimize bids, and monitor performance, driving traffic and conversions while controlling ad spend. Through keyword research, ad copywriting, and continuous optimization, we ensure your campaigns deliver measurable results and align with your business goals.
We develop and execute social media strategies that engage your audience, foster brand loyalty, and increase online visibility. Our team crafts compelling content, manages profiles, and leverages analytics to continually improve your social media presence. From audience analysis to platform selection and post scheduling, we provide a comprehensive approach to social media marketing tailored to your business.
Enter the realm of big league with our Enterprise SEO services. As businesses scale up, so do their SEO needs. We're here to make sure your growth doesn't get stifled by algorithm updates or technical glitches. With advanced analytics, detailed keyword research, and strategic link building, we handle your complex SEO needs so you can focus on the bigger picture: your business.
Our all-encompassing SEO services are designed to drive high-quality organic traffic to your site, boost your search engine rankings, and convert visitors into loyal customers. We provide a range of services including on-page SEO, off-page SEO, technical SEO, and local SEO.
E-commerce businesses thrive on visibility and credibility, and that's exactly what our E-commerce SEO services promise to deliver. We optimize your product listings, improve site navigation, and ensure your website is mobile-friendly. Our SEO experts conduct comprehensive keyword research and competitor analysis to drive organic traffic!
SEO is a long-term strategy, and results may vary depending on factors such as competition, industry, and the current state of your website. Typically, noticeable improvements can be seen within 3 to 6 months, but it's important to stay patient and committed to the process for lasting success.
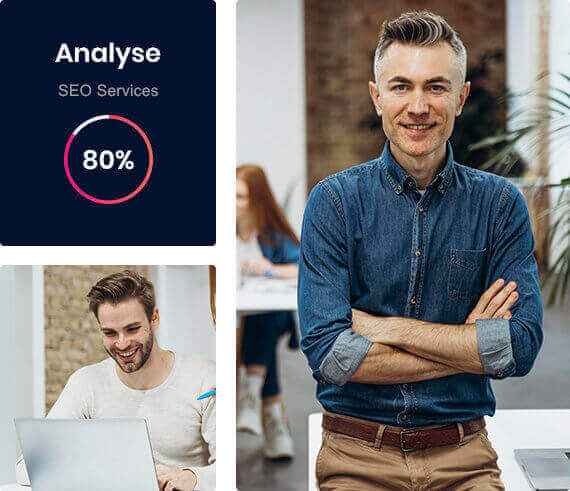
If your website isn't generating enough organic traffic, your online visibility is low, or you're struggling to attract local customers, it's likely you can benefit from professional SEO services. A thorough analysis of your website traffic, and online presence by MasterSEO's Toronto SEO experts can help you determine the best course of action.
While it's possible to manage SEO in-house, it can be time-consuming and require specialized knowledge. Outsourcing to an experienced SEO and marketing agency like MasterSEO ensures your business benefits from the latest strategies, tools, and expertise, freeing up your internal resources to focus on other aspects of your business.
The cost of SEO services varies based on factors such as the scope of work, the complexity of your website, and your specific goals. MasterSEO offers customized SEO packages to suit different budgets and requirements, ensuring you get the best value for your investment.
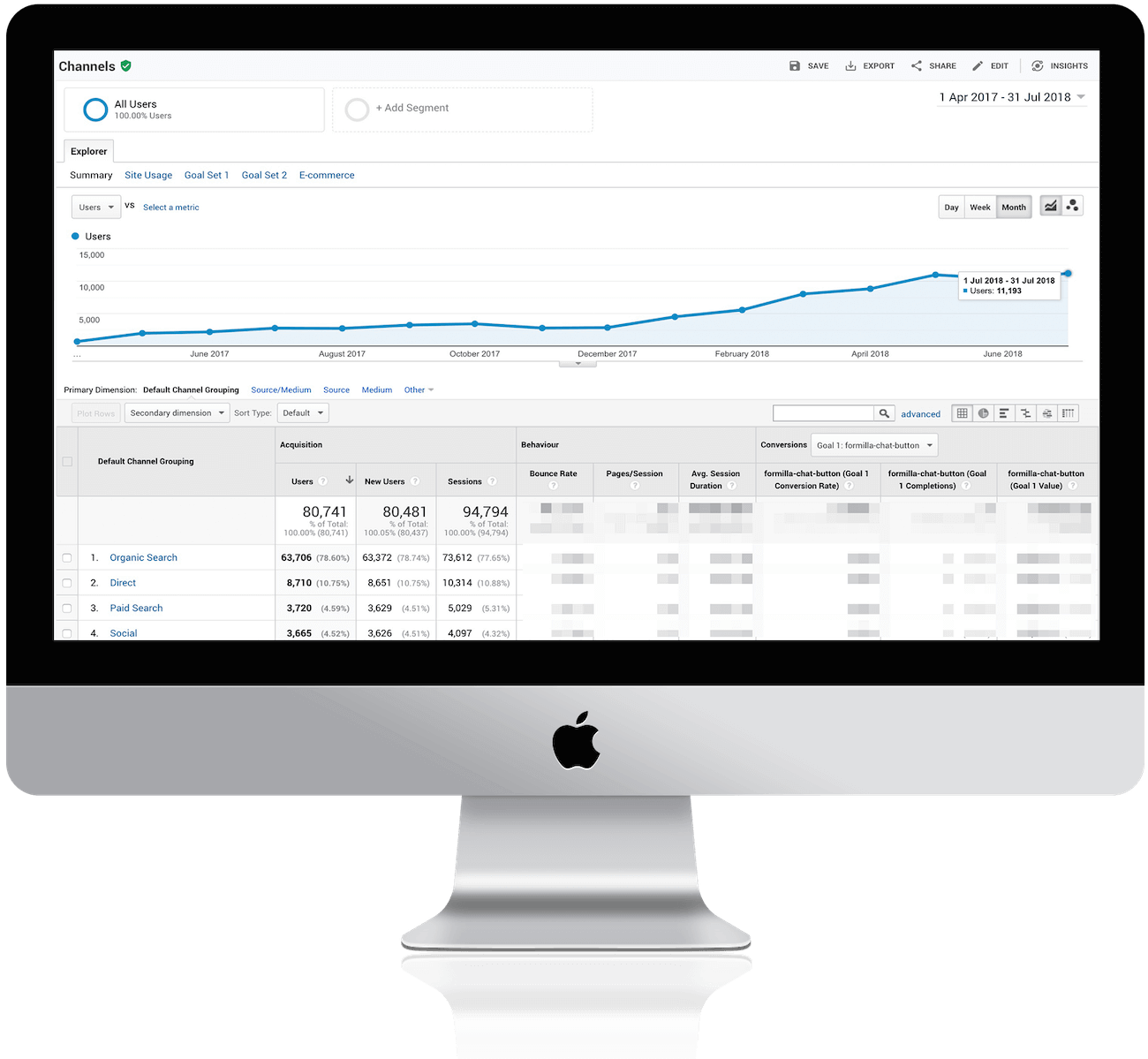
Key performance indicators (KPIs) such as organic traffic, search engine rankings, conversion rates, and user engagement metrics can help you gauge the effectiveness of your SEO campaign. MasterSEO's Toronto SEO team provides regular reports and analytics, enabling you to track your progress and make data-driven decisions for continuous improvement.
At MasterSEO, we take a data-driven approach to SEO, backed by years of experience and a proven track record of delivering results for our clients. Our team of Toronto-based experts combines technical expertise with creative solutions to help you stand out from the competition and achieve your business goals.
Yes, SEO and PPC can be used together to create a comprehensive online marketing strategy. While SEO focuses on improving organic search rankings, PPC allows you to target specific keywords with paid advertising. Together, these tactics can help you reach a wider audience and drive more traffic to your site.
Any business with an online presence can benefit from SEO services, regardless of size or industry. SEO can help improve visibility, attract more traffic, and increase sales or conversions for businesses of all types.
Our local SEO services are designed to help Toronto-based businesses improve their online visibility and attract more local customers. We use a combination of on-page optimization, local directory listings, and targeted content marketing to help you rank higher in local search results and drive more traffic to your website.
 Read more +21 September 2021 in Content Marketing, Search Engine Optimization
Read more +21 September 2021 in Content Marketing, Search Engine Optimization